Table of Contents
Nuropa: Toolbar
The Nuropa template features a global toolbar at the top of the page, which combines all the relevant tools and site info in one place.
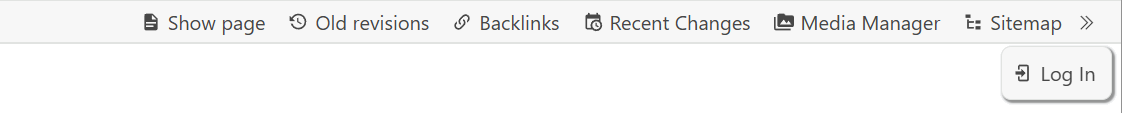
See the following screenshot for a quick preview:
The toolbar has two main section, each with different tools and purposes:
- The user-configurable section on the left-hand side contains:
- Two hooks for importing static snippets (here shown as red “pre” and “post” blocks)
- A configurable tool, which can show either:
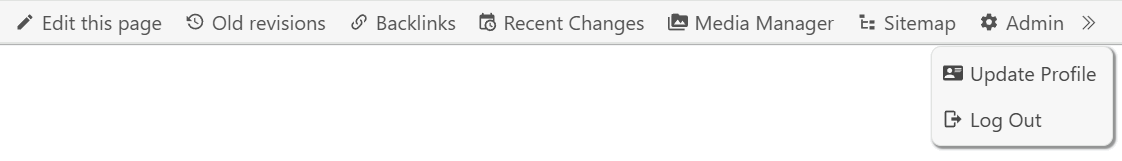
- The user information menu (or the “Log in” button if no user is logged in, as in the example above)
- The translations menu, if the Translation plugin is installed.
- The tools list, showing a dynamic list of available page or site tools
- An overflow menu (shown as
»), that shows tools for which there was not enough space in the menu.
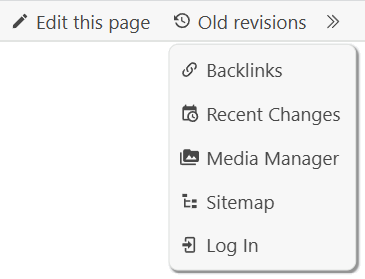
The overflow menu
The » icon in the rightmost position is an “overflow” menu. By default (i.e. in Desktop view sizes, and with the default configuration), this menu contains the currently active tools, as they are provided by DokuWiki.
The exception are the user-tools, which are always only shown in the overflow menu.
If there is not enough space available to show all tool buttons (e.g. on a smaller screen), the remaining items will be shown in the overflow instead:
Note that the list of tools may also depend on which plugins you have installed.
Configuration
The toolbar can be configured in multiple ways:
HTML Snippets
There are two hooks to load static HTML snippets into the toolbar:
- A file called
toolbar-pre.htmlwill be loaded into the very beginning of the toolbar, left of the action menu. - A file called
toolbar-post.htmlwill be loaded to the right side of the action menu.
These positions are also indicated in the screenshot above with the “pre” and “post” markers.
These files need to be placed into the DokuWiki conf/ directory to work. Both files are optional, i.e. if they don't exist, no content will be shown in their place.
See below for example files for typical situations.
Colours and Styles
All colours and certain styling options of the toolbar can be configured using the Styling plugin (part of the DokuWiki default installation). These options are farther reaching than with most other sections, as this part of the page is menat to be integrated into your local envirionment, and is not intended to be seen as a part of the actual page content.
The default values of these settings are intended to integrate the toolbar into a typical Chromium-based browser environment.
| Setting | Description | Default | Dark mode |
|---|---|---|---|
| Toolbar fonts | Fonts to be used in the toolbar | Segoe UI, etc. … |
|
| Toolbar font size | Base font size for the toolbar | 9.5pt |
|
| Toolbar background | Toolbar background colour | #F9F9FB | #2B2A33 |
| Toolbar text | Toolbar text colour | #15141A | #C7C7C7 |
| Toolbar border | Toolbar bottom border colour | #CCCCCC | #444746 |
| Toolbar focus | Toolbar focus ring colour | #0078D4 | #0A84FF |
Note that the dark mode settings are only used if dark mode has been activated in the template settings, and if the visitor has dark mode enabled on their device.
Template configuration
The following tempalte configuration settings are specific for the toolbar:
Toolbar optional menu
This setting determines what menu is shown in the left side of the toolbar:
- User menu – the user menu, or a “Log in” button, if no user is logged in at the moment.
- Languages menu – the custom languages menu, if available.
- None – no custom menu is shown at this place.
Toolbar style
How should the tools list / overflow menu be displayed?
- Automatic – show tools, use overflow for items that don't fit on screen (default)
- Compact – Only the overflow menu will be used.
Examples
You can use these example files as starting points for your own include hooks. To use them, simply download these and place them into your /conf/ directory:
Toolbar custom menu
This include file adds a custom menu to the toolbar which links to other web sites:
- toolbar-pre.html
<!-- BEGIN Included file: toolbar-pre.html --> <button popovertarget="tp__pre__menu"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path d="M8,10V13H14V18H8V21L2,15.5L8,10M22,8.5L16,3V6H10V11H16V14L22,8.5Z" /></svg> <span>My other sites</span> </button> <div id="tp__pre__menu" popover> <ul> <li><a href="https://first-site.org/">First site</a></li> <li><a href="https://second-site.org/">Second site</a></li> </ul> </div> <!-- END OF toolbar-pre.html -->
This will show in the toolbar as follows:
Explanation:
- The file name
toolbar-pre.htmlindicates it should be inserted before the right-hand tool (usetoolbar-post.htmlto insert after the tool). - The comment lines (
<!– … –>) at the beginning and the end are not strictly necessary, but can help you to understand where specific sections of the page code come from, in case there are problems. - The
<button>element is the part of the widget that will be initially visible in the toolbar. The attributepopovertargetmust refer to the actual menu element (see below).
The button element contains:- An
<svg>icon (optional) - A
<span>element to contain the actual text (alternatively, consider using e.g.<b>instead).
- The actual menu is implemented as a
<div>(alternatively, using consider e.g.<nav>instead)- This element must have a unique
id. It is recommended that this includes at least one double-underscore in order to avoid possible conflics with the content sections. This ID must be referenced in the button’spopovertargetattribute (see above) - This element also must have a
popoverattribute! - The menu element can have any content. The example code contains a list of two links to external sites.
Simple marker
In some circumstances it may be useful to have a simple marker where the hook is placed. Here is a simple red box that can be used for this purpose:
- toolbar-post.html
<!-- BEGIN Included file: toolbar-post.html --> <button style="border: red dashed 1px;color:red;padding:2.5pt .5em 4pt .5em">post</button> <!-- END OF toolbar-post.html -->
This is of course how the boxes in the screenshot on top of this page have been done.