Table of Contents
Nuropa Template
Nuropa ist ein experimentelles DokuWiki Template. Es basiert auf einem Design, das ursprünglich einmal für ein Reiseblog gestaltet wurde, wofür es dann aber doch nicht verwendet wurde.
Das Template wurde im Laufe der Zeit immer wieder zum Testen von neuen Funktionen und Gestaltungsmerkmalen gebraucht. Viele dieser Merkmale haben ihren Weg in die veröffentlichte Version gefunden, wodurch es viele z.T. unübliche Funktionen hat.
Der Screenshot im Kasten auf der rechten Seite (Klicken für eine größere Auflösung) gibt einen Ersten Eindruck des Designs. Dabei kann nahezu jeder Aspekt des Designs unabhängig verändert werden.
Das macht es allerdings auch etwas komplex zu konfigurieren. Diese Seite dient daher auch als Handbuch, um die Merkmale des Templates zu erklären:
Werkzeugleiste
Auffälligstes Merkmal des Nuropa Templates ist die neu gestaltete Werkzeugleiste. Diese fasst die verschiedenen eingebauten Funktionsleisten bzw. -listen von DokuWiki zusammen und zeigt kontextabhängig immer die gerade nutzbaren Funktionen.
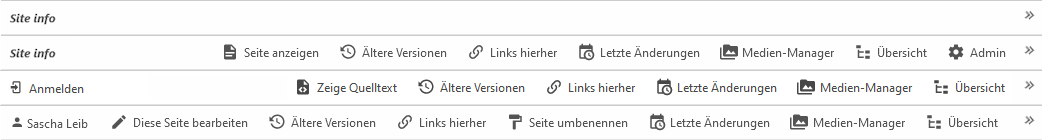
Hier eine Abbildung mit einer Auswahl von verschiedenen Zuständen dieser Werkzeugleiste:
Diese Screenshots zeigen die verschiedenen Konfigurationsoptionen und kontextspezifischen Funktionen der Werkzeugleiste:
- Auf der linken Seite kann entweder das Benutzermenü stehen (bzw. der “Anmelden”-Link), oder es kann eine statische HTML-Datei (siehe unten) hineingeladen werden
- Die jeweils aktuellen DokuWiki-Funktionen (je nach Kontext unterschiedlich) werden entweder auf der rechten Seite aufgelistet, oder sie werden in das Menü ganz rechts verbannt. In diesem Menü sind auch immer die (selten gebrauchten) Benutzermenüeinträge zu finden.
- Die Menüleiste kann auch so konfiguriert werden, dass alle Funktionen immer im Menü zu finden sind. In diesem Fall steht die gesamte Leiste für Inhalte aus der o.g. statischen HTML-Datei zur Verfügung (z.B. für ein statisches Site-Menü, wie es die DokuWiki-Website hat).
- Falls in der Werkzeugleiste nicht genügend Platz ist (z.B. auf kleineren Bildschirmen), dient das Menü auch als „Überlauf“, wo die restlichen Einträge zu finden sind.
- Nicht in der Menüleiste angezeigt wird der Eintrag „Nach oben“ (der hier wenig Sinn machen würde), sowie die Menüpunkte zum An-/Abmelden und zur Anzeige der Benutzerinformationen. Letzere werden dafür immer im Überlaufmenü angezeigt, sie sind aber auch im Benutzermenü verfügbar.
Nicht in den Screenshots erkennbar, aber hilfreich für Bearbeiter:
- Ist ein Benutzer angemeldet, ist die Werkzeugleiste am oberen Bildschirmrand angeklebt und bleibt immer verfügbar (außer im „Fokus-Modus“, siehe unten). Ist kein Benutzer angemeldet, scrollt sie mit der Seite.
Überlaufmenü
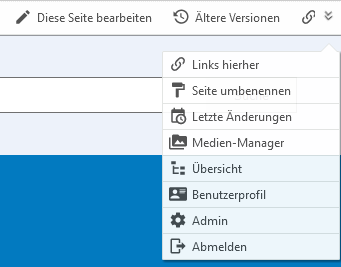
Das Menü am äußersten rechten Rand dient sowohl als „Überlauf“, wo Menüeinträge angezeigt werden, die nicht mehr in die Werkzeugleiste passen, als auch als alternatives Menü, in das alle Einträge verschoben werden können (siehe: Konfiguration), damit in der Werkzeugleiste mehr Platz für die Toolbar-Info-Datei bleibt.
Im einfachsten Fall enthält dieses Menü nur die beiden Einträge „Benutzerprofil“ und „Abmelden“ (bzw. „Anmelden“, falls kein Benutzer angemeldet ist). Ist in der Werkzeugleiste nicht genügend Platz, um alle Einträge anzuzeigen, werden die restlichen Menüpunkte stattdessen hier angezeigt (daher der Name). Schließlich kann man in der Konfiguration auch festlegen, dass grundsätzlich alle Werkzeuge nur in diesem Menü erscheinen.
Im Überlauf-Modus kann dieses Menü wie folgt aussehen:
Benutzermenü (Werkzeugleiste)
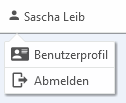
Je nach Konfiguration kann auf der linken Seite der Werkzeugleiste das Benutzermenü angezeigt werden (alternativ: Die Toolbar-Info).
Ist kein Benutzer angemeldet, steht hier nur der „Anmelden“-Link. Nach Anmeldung erscheint stattdessen der Name des angemeldeten Benutzers. Ein Klick auf diesen öffnet das Benutzermenü. Dieses sieht wie folgt aus:
Toolbar-Info
Ist das Benutzermenü so konfiguriert, dass es im Sitenheader erscheint, kann an derselben Stelle stattdessen ein statisches HTML-Snippet eingefügt werden.
Dieses muss den Namen „toolbarinfo.html“ haben und im config/-Ordner des Wikis gespeichert sein.
Für erste Tests ist es empfehlenswert, mit einer einfachen Datei, z.B. nur mit dem folgenden Inhalt, zu beginnen.
<b><i>Siteinfo</i></b>
Seitenkopf
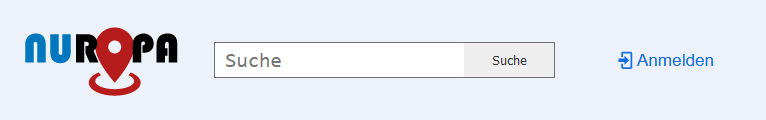
Der Bereich direkt unter der Werkzeugleiste ist der eigentliche Seitenkopf. Hier findet sich das Sitelogo, die Suchleiste und ein Bereich, der entweder das Benutzermenü oder eine statische Siteinfo enthalten kann:
Site-Logo
Das Logo, das auf der linken Seite des Seitenkopfes erscheint, wird aus der Medienverwaltung von DokuWiki genommen. Es kann dort unter dem Namen logo hochgeladen werden und entweder im Wurzelverzeichnis, oder im Ordner wiki liegen. Es werden SVG und PNG Dateiformate unterstützt.
In anderen Worten, es wird nach den folgenden Dateien (in dieser Reihenfolge) gesucht und die erste gefundene wird als Site-Logo eingefügt:
:logo.svg:wiki:logo.svg:logo.png:wiki:logo.png
Ist keine dieser Dateien vorhanden, wird stattdessen das oben gezeigte Template-Logo angezeigt.
CSS Einstellungen
Das Template-Logo ist 150 × 80 Pixel groß und das Layout ist für diese Größe optimiert. Im Prinzip sollte es auch deutlich größere oder kleinere Logos anzeigen können – bei ungewöhnlicheren Formaten kann es aber sinnvoll sein, das Logo, bzw. den Block, in dem es sich befindet, mittels CSS anzupassen.
Der Block, in dem das Logo angezeigt wird, hat die ID Kennung #site-logo. Er befindet sich in einem sog. Grid-Layout. Um zum Beispiel das Logo links (anstatt zentriert) in diesem Bereich anzuzeigen, kann der folgende Code in der Datei conf/userstyle.css eingefügt werden:
#site-logo { justify-self: start; }
Mehr informationen zum Grid-Layout: CSS Grid Layout Guide auf CSS Tricks (Englisch)
Um dann etwa ein klein wenig mehr Abstand vom linken Rand einzustellen, kann noch eine Anweisung wie margin-left: 1rem; eingefügt werden.
Das eigentliche Bild (<img>-Element) befindet sich in einem Link (<a>) mit der Klasse logo. Diese beiden Elemente sollten jedoch möglichst keine festen CSS Größen erhalten, da sich die Abmessungen unter bestimmten Umständen (z.B. auf kleinen Bildschirmen, wie etwa auf Smartphones) auch ändern können.
Falls es Probleme mit der Größe des Logos gibt, ist es meist besser, diese direkt in der Datei zu ändern. Idealerweise, indem die Dimensionen in der SVG-Datei selbst geändert werden.
Site-Suche
Eines der herausragenden Merkmale von DokuWiki ist die hervorragende und gut integrierte Suche. Da Nuropa Template integriert dies und präsentiert sie prominent auf jeder Seite.
Das Template unterstützt auch die Ergebnisvorschau, bei der die wichtigsten Fundstellen bereits während des Tippens angezeigt werden. Das kann viel Zeit sparen.
Hier ein Screenshot einer solchen Suche:
Benutzermenü/-info
In der Konfiguration kann festgelegt werden, dass das Benutzermenü anstatt in der Werkzeugleiste rechts vom Suchfeld erscheint. Dieses ist dann vom Erscheinungsbild an diesen Kontext angepasst, funktioniert aber genauso wie oben. Hier ein Screenshot mit ausgeklapptem Menü:
Erscheint das Benutzermenü stattdessen in der Werkzeugleiste, kann an dieser Stelle eine statische Datei geladen werden. Diese Datei muss den Namen „userinfo.html“ haben und im Order „config/“ im Dateisystem des Servers gespeichert sein.
Auch hier gilt, dass kompliziertere Dateien wahrscheinlich zusätzliches CSS benotigen, um gut auszusehen.
Menü-Banner
Unterhalb des Seitenkopfes befindet sich der Bereich, der hier als „Menü-Banner“ bezeichnet wird. In den Standard-Einstellungen ist dieser Bereich blau hinterlegt und sieht wie folgt aus:
„Brotkrümel“
Ganz oben in diesem Bereich können die beiden „Brotkrümel“-Navigationen stehen, die von DokuWiki angelegt werden. Diese sind:
- Die auch von DokuWiki so genannte „Brotkrümel-Navigation“ mit einer Liste der zuletzt besuchten Seiten.
- Die nur als „You are here“ bezeichnete hierarchische Positionsanzeige.
Hauptüberschrift
Den prominentesten Platz nimmt die Hauptüberschrift ein (in der Abbildung: „nuropa“).
Dabei gibt es gleich drei verschiedene Konfigurationsoptionen für diesen Text:
- Der Name des Wikis, wie in der Konfiguration, bzw. während der Installation eingegeben. Dies ist die Voreinstellung und in den meisten Fällen wahrscheinlich die sinnvollste Option
Bei dieser Einstellung wird unter dem Namen auch die „Tag-Linie“ angezeigt – so wie im Screenshot oben.
- Der Seitentitel. Das entspricht der ersten Überschrift, die im Seitentext benutzt wurde.
Wird diese Option benutzt, wird stattdessen die erste<h1>-Überschrift im Haupttext versteckt.
- ein HTML-Snippet: Wird diese Option gewählt, lädt das Template stattdessen eine Datei mit dem Namen „
title.html“ aus dem Verzeichnis „config/“ und zeigt sie an dieser Stelle an.
Sinnvollerweise sollte diese Datei eine Überschrift samt<h1>oder<h2>-Tag enthalten.
Menü-Navigation
Eine Menü-Navigation ist geplant, aber in der derzeitigen Version noch nicht implementiert.
Bild-Banner
Der Bild-Banner ist – wie der Name verspricht – ein zusätzlicher Banner, der ein Bild anzeigen kann. Mit dem mitgelieferten Beispielbild sieht das so aus:
Wie in dem Bildschirmfoto oben, können die beiden Brotkrümel-Navigationen auch hier angezeigt werden. In dem Bild hier wird die Liste der zuletzt besuchten Seiten angezeigt. Ebenso kann hier auch die hierarchische Navigation oder beides angezeigt werden.
Interessanter ist das Hintergrundbild. Dieses wird aus der Medienverwaltung genommen. Dabei wird zuerst nach einem passenden Bild im aktuellen Verzeichnis gesucht. Wird keines gefunden, wird eine Ebene höher gesucht, und so weiter, bis zum Wurzelverzeichnis. Wird kein passendes Bild gefunden, wird das oben gezeigte Standardbild (eine Landkarte) angezeigt.
Der Name, nach dem gesucht wird, kann in den Einstellungen festgelegt werden. Der Standardwert hier ist „banner“. Es wird nach Dateien mit den Endungen „jpg/jpeg“, „png“ und „svg“ gesucht.
Auch die Höhe des Banners kann hier konfiguriert werden. Dies wird als CSS-Wert in die Seite geschrieben. Der Standardwert hier ist „auto“, was in der Kombination mit einer „Brotkrümel“-Navigation zu einem brauchbaren Ergebnis führt. Es ist hier aber jede gültige CSS-Längenangabe möglich. In den meisten Fällen dürfte allerdings eine Maßangabe in Pixeln (z.B.: „48px“) am sinnvollsten sein.