This is an old revision of the document!
Nuropa Template
Nuropa ist ein experimentelles DokuWiki Template. Es basiert auf einem Design, das ursprünglich einmal für ein Reiseblog gestaltet wurde, wofür es dann aber doch nicht verwendet wurde.
Das Template wurde im Laufe der Zeit immer wieder zum Testen von neuen Funktionen und Gestaltungsmerkmalen gebraucht. Viele dieser Merkmale haben ihren Weg in die veröffentlichte Version gefunden, wodurch es viele z.T. unübliche Funktionen hat.
Der Screenshot im Kasten auf der rechten Seite (Klicken für eine größere Auflösung) gibt einen Ersten Eindruck des Designs. Dabei kann nahezu jeder Aspekt des Designs unabhängig verändert werden.
Das macht es allerdings auch etwas komplex zu konfigurieren. Diese Seite dient daher auch als Handbuch, um die Merkmale des Templates zu erklären:
Werkzeugleiste
Auffälligstes Merkmal des Nuropa Templates ist die neu gestaltete Werkzeugleiste. Diese fasst die verschiedenen eingebauten Funktionsleisten bzw. -listen von DokuWiki zusammen und zeigt kontextabhängig immer die gerade nutzbaren Funktionen.
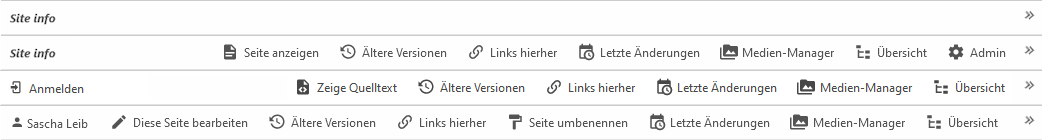
Hier eine Abbildung mit einer Auswahl von verschiedenen Zuständen dieser Werkzeugleiste:
Diese Screenshots zeigen die verschiedenen Konfigurationsoptionen und kontextspezifischen Funktionen der Werkzeugleiste:
- Auf der linken Seite kann entweder das Benutzermenü stehen (bzw. der “Anmelden”-Link), oder es kann eine statische HTML-Datei (siehe unten) hineingeladen werden
- Die jeweils aktuellen DokuWiki-Funktionen (je nach Kontext unterschiedlich) werden entweder auf der rechten Seite aufgelistet, oder sie werden in das Menü ganz rechts verbannt. In diesem Menü sind auch immer die (selten gebrauchten) Benutzermenüeinträge zu finden.
- Die Menüleiste kann auch so konfiguriert werden, dass alle Funktionen immer im Menü zu finden sind. In diesem Fall steht die gesamte Leiste für Inhalte aus der o.g. statischen HTML-Datei zur Verfügung (z.B. für ein statisches Site-Menü, wie es die DokuWiki-Website hat).
- Falls in der Werkzeugleiste nicht genügend Platz ist (z.B. auf kleineren Bildschirmen), dient das Menü auch als „Überlauf“, wo die restlichen Einträge zu finden sind.
- Nicht in der Menüleiste angezeigt wird der Eintrag „Nach oben“ (der hier wenig Sinn machen würde), sowie die Menüpunkte zum An-/Abmelden und zur Anzeige der Benutzerinformationen. Letzere werden dafür immer im Überlaufmenü angezeigt, sie sind aber auch im Benutzermenü verfügbar.
Nicht in den Screenshots erkennbar, aber hilfreich für Bearbeiter:
- Ist ein Benutzer angemeldet, ist die Werkzeugleiste am oberen Bildschirmrand angeklebt und bleibt immer verfügbar (außer im „Fokus-Modus“, siehe unten). Ist kein Benutzer angemeldet, scrollt sie mit der Seite.
Überlaufmenü
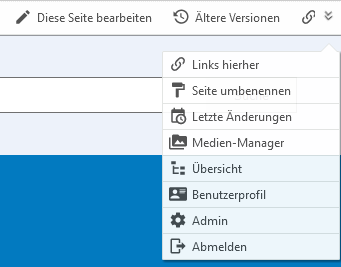
Das Menü am äußersten rechten Rand dient sowohl als „Überlauf“, wo Menüeinträge angezeigt werden, die nicht mehr in die Werkzeugleiste passen, als auch als alternatives Menü, in das alle Einträge verschoben werden können (siehe: Konfiguration), damit in der Werkzeugleiste mehr Platz für die Toolbar-Info-Datei bleibt.
Im einfachsten Fall enthält dieses Menü nur die beiden Einträge „Benutzerprofil“ und „Abmelden“ (bzw. „Anmelden“, falls kein Benutzer angemeldet ist). Ist in der Werkzeugleiste nicht genügend Platz, um alle Einträge anzuzeigen, werden die restlichen Menüpunkte stattdessen hier angezeigt (daher der Name). Schließlich kann man in der Konfiguration auch festlegen, dass grundsätzlich alle Werkzeuge nur in diesem Menü erscheinen.
Im Überlauf-Modus kann dieses Menü wie folgt aussehen:
Benutzermenü (Werkzeugleiste)
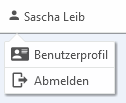
Je nach Konfiguration kann auf der linken Seite der Werkzeugleiste das Benutzermenü angezeigt werden (alternativ: Die Toolbar-Info).
Ist kein Benutzer angemeldet, steht hier nur der „Anmelden“-Link. Nach Anmeldung erscheint stattdessen der Name des angemeldeten Benutzers. Ein Klick auf diesen öffnet das Benutzermenü. Dieses sieht wie folgt aus:
Toolbar-Info
Ist das Benutzermenü so konfiguriert, dass es im Sitenheader erscheint, kann an derselben Stelle stattdessen ein statisches HTML-Snippet eingefügt werden.
Dieses muss den Namen „toolbarinfo.html“ haben und im config/-Ordner des Wikis gespeichert sein.
Für erste Tests ist es empfehlenswert, mit einer einfachen Datei, z.B. nur mit dem folgenden Inhalt, zu beginnen.
<b><i>Siteinfo</i></b>
Benutzerinfo/Siteinfo
Am linken Rand der Werkzeugleiste wird entweder das Benutzermenu (bzw. der Anmelden-Link) angezeigt, oder eine statische „Siteinfo“, die aus einer statischen Datei geladen wird.
Diese Datei muss den Namen „siteinfo.html“ haben und im config/-Ordner der Website liegen.
Für erste Tests ist es empfehlenswert, mit einer einfachen Datei, z.B. nur mit dem folgenden Inhalt, zu beginnen.
<b><i>Siteinfo</i></b>
e
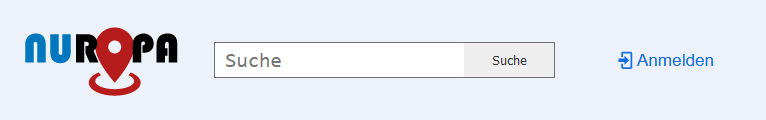
Seitenkopf
Der Bereich direkt unter der Werkzeugleiste ist der eigentliche Seitenkopf. Hier findet sich das Sitelogo, die Suchleiste und ein Bereich, der entweder das Benutzermenü oder eine statische Siteinfo enthalten kann:
Site-Logo
Das Logo, das auf der linken Seite des Seitenkopfes erscheint, wird aus der Medienverwaltung von DokuWiki genommen. Es kann dort unter dem Namen logo hochgeladen werden und entweder im Wurzelverzeichnis, oder im Ordner wiki liegen. Es werden SVG und PNG Dateiformate unterstützt.
In anderen Worten, es wird nach den folgenden Dateien (in dieser Reihenfolge) gesucht und die erste gefundene wird als Site-Logo eingefügt:
:logo.svg:wiki:logo.svg:logo.png:wiki:logo.png
Ist keine dieser Dateien vorhanden, wird stattdessen das oben gezeigte Template-Logo angezeigt.
CSS Einstellungen
Das Template-Logo ist 150 × 80 Pixel groß und das Layout ist für diese Größe optimiert. Im Prinzip sollte es auch deutlich größere oder kleinere Logos anzeigen können – bei ungewöhnlicheren Formaten kann es aber sinnvoll sein, das Logo, bzw. den Block, in dem es sich befindet, mittels CSS anzupassen.
Der Block, in dem das Logo angezeigt wird, hat die ID Kennung #site-logo. Er befindet sich in einem sog. Grid-Layout. Um zum Beispiel das Logo links (anstatt zentriert) in diesem Bereich anzuzeigen, kann der folgende Code in der Datei conf/userstyle.css eingefügt werden:
#site-logo { justify-self: start; }
Mehr informationen zum Grid-Layout: CSS Grid Layout Guide auf CSS Tricks (Englisch)
Um dann etwa ein klein wenig mehr Abstand vom linken Rand einzustellen, kann noch eine Anweisung wie margin-left: 1rem; eingefügt werden.
Das eigentliche Bild (<img>-Element) befindet sich in einem Link (<a>) mit der Klasse logo. Diese beiden Elemente sollten jedoch möglichst keine festen CSS Größen erhalten, da sich die Abmessungen unter bestimmten Umständen (z.B. auf kleinen Bildschirmen, wie etwa auf Smartphones) auch ändern können.
Falls es Probleme mit der Größe des Logos gibt, ist es meist besser, diese direkt in der Datei zu ändern. Idealerweise, indem die Dimensionen in der SVG-Datei selbst geändert werden.